design d'informations
Avec un langage clair, une structure logique et un contenu accessible, c'est quand même plus simple pour comprendre un message compliqué.
Pourquoi passer par le design d'informations ?
Si votre contenu est dense et technique, il va falloir réfléchir à l'architecture de l'information (sa structure) pour aborder le contenu de façon logique et cohérente.
Tout votre contenu n'est pas forcément pertinent. Ça peut être frustrant, mais parfois il faut couper pour ne garder que l'important à retenir pour votre cible.
- Faciliter la mémorisation
Avec une approche différente, votre contenu prend vie et interpelle votre cible qui s'en souviendra mieux et plus longtemps.
Mes offres
Hiérarchie de l'information
Recommandation d'architecture de l'information en fonction de la cible.
- structuration de contenus
- priorisation des messages
- storytelling
Rédaction
Travail de fond pour formuler le message le plus clair et accessible possible.
- clarification
- synthétisation/vulgarisation
- storytelling
Supports de visualisation
Conception de supports visuels pour allier le fond à la forme.
- infographies
- slides
- data visualisation
- schéma
- pictos et icônes
- supports graphiques (affiches, brochures, etc.)
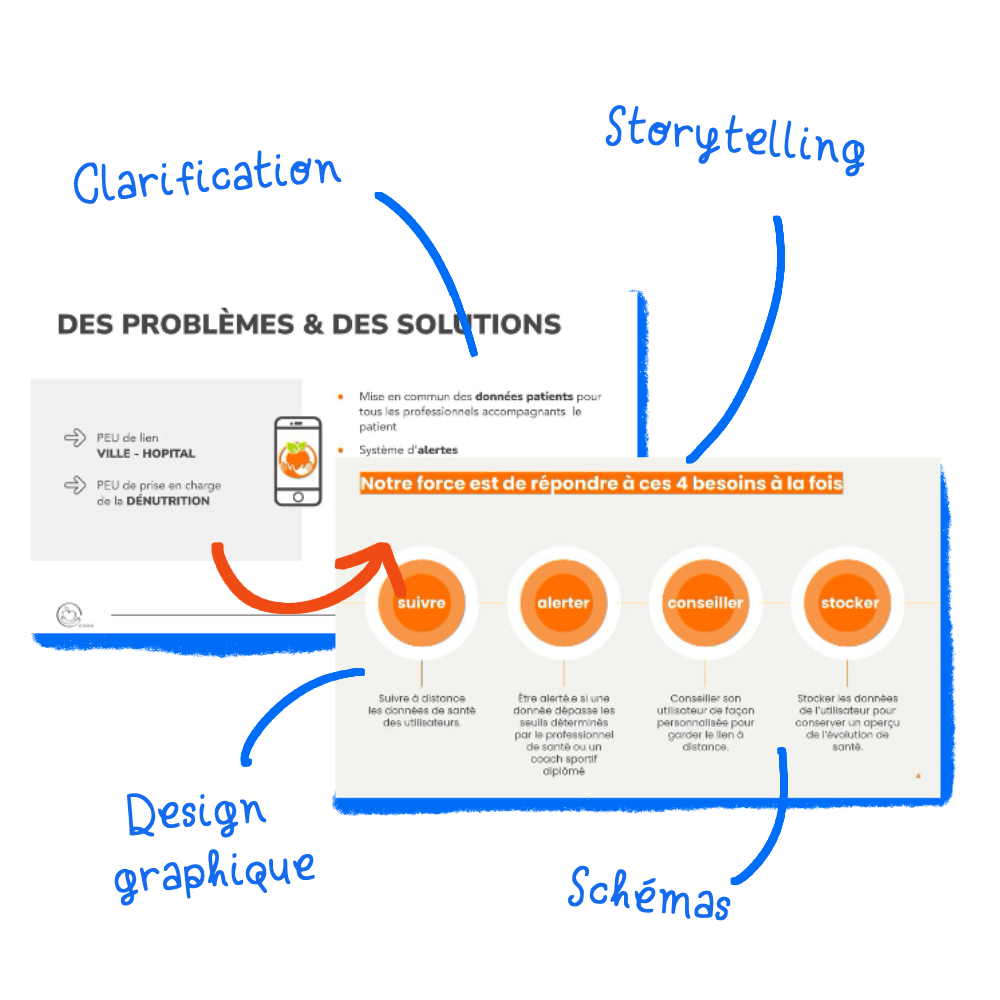
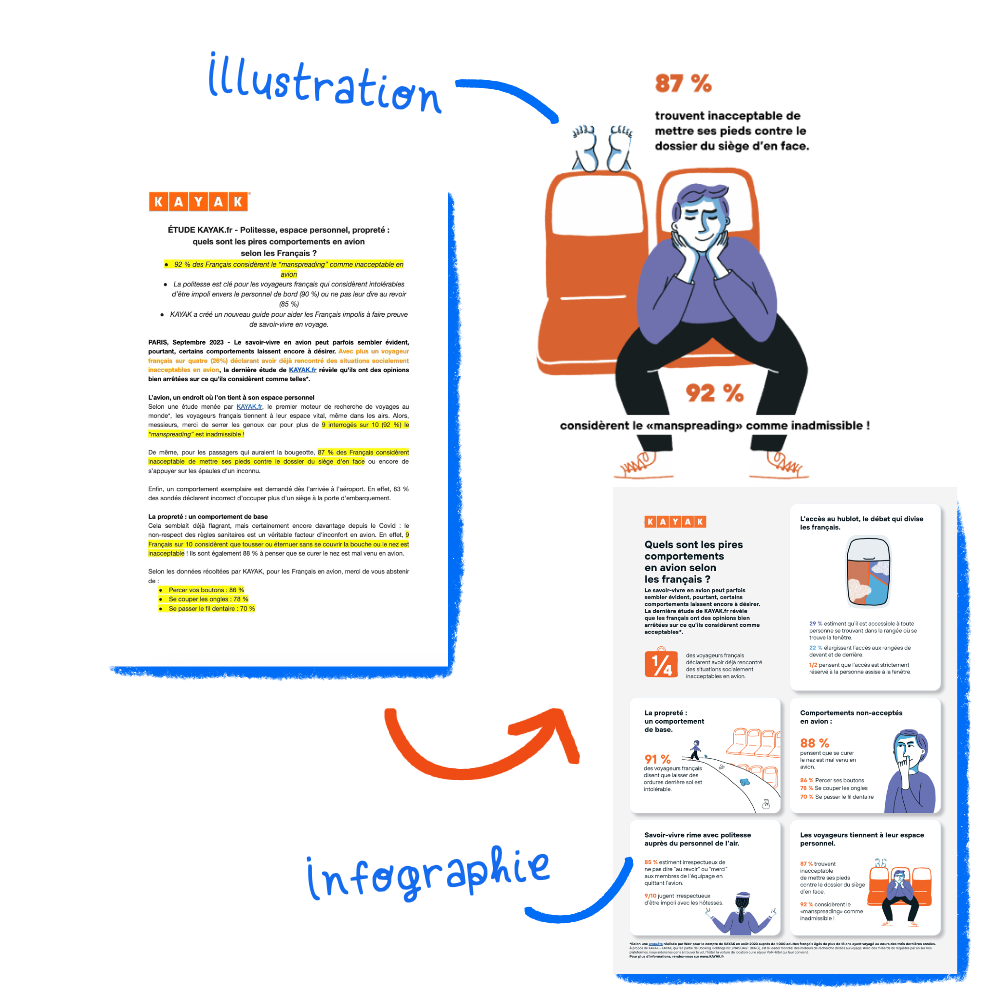
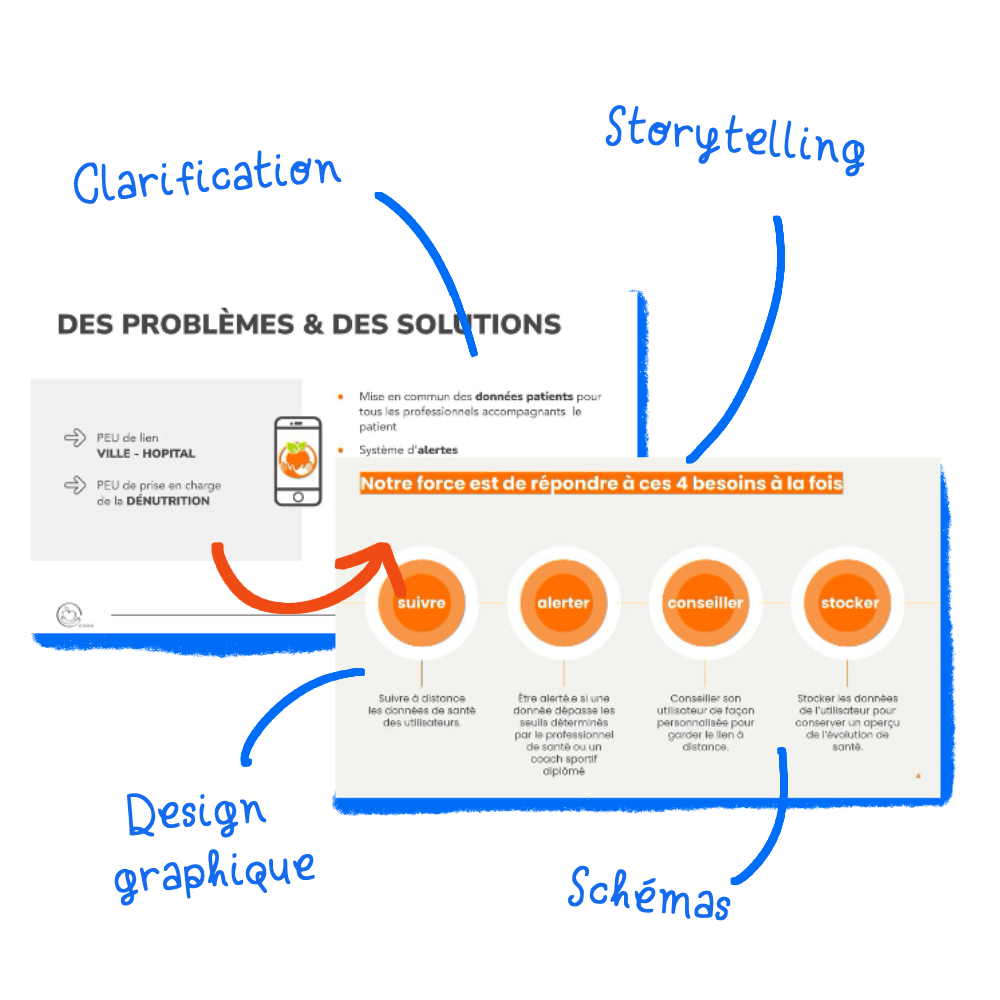
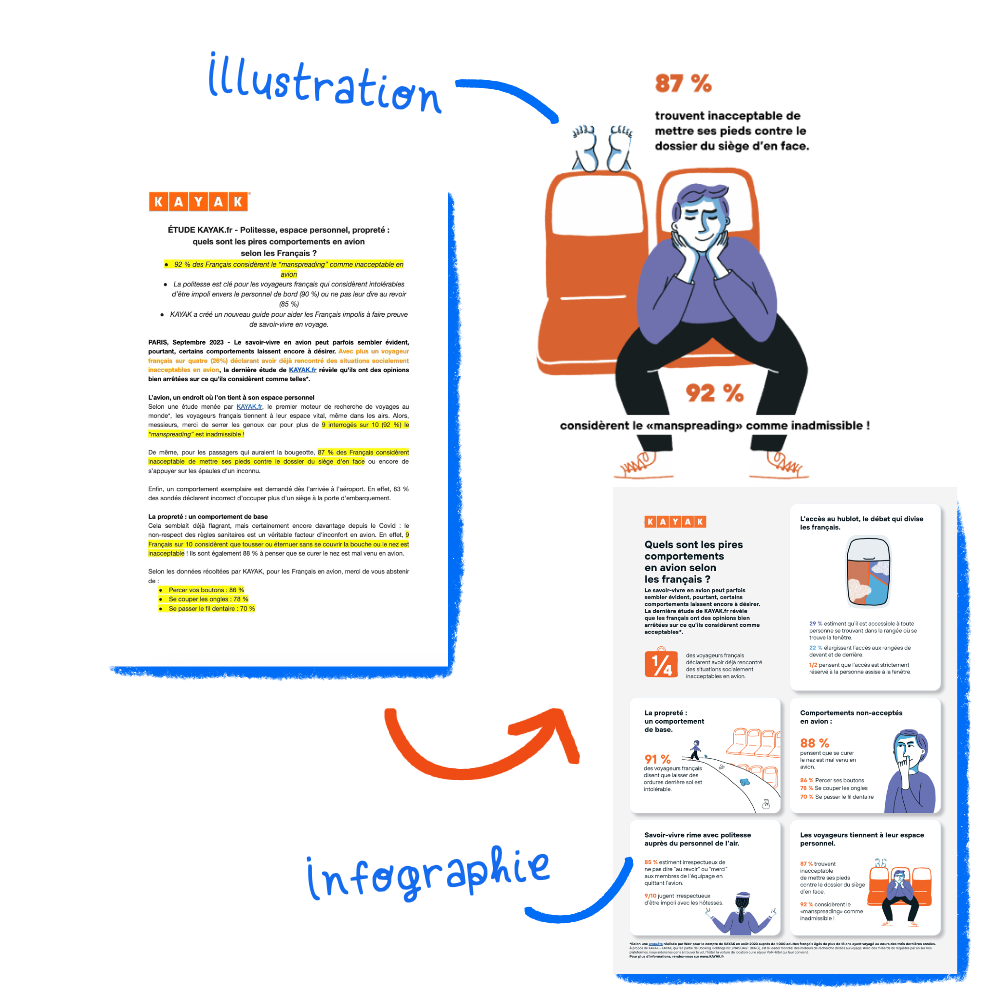
exemples de réalisations en design d'informations
Transformer une présentation powerpoint classique en un support de communication impactant.

Donner vie à une étude chiffrée en utilisant l'illustration et la mise en forme visuelle des données.

Un projet ? Une idée ?
Je travaille toujours en co-création. Alors que vous ayez seulement une intuition ou une idée bien précise en tête, discutons-en !
De belles choses peuvent se créer.